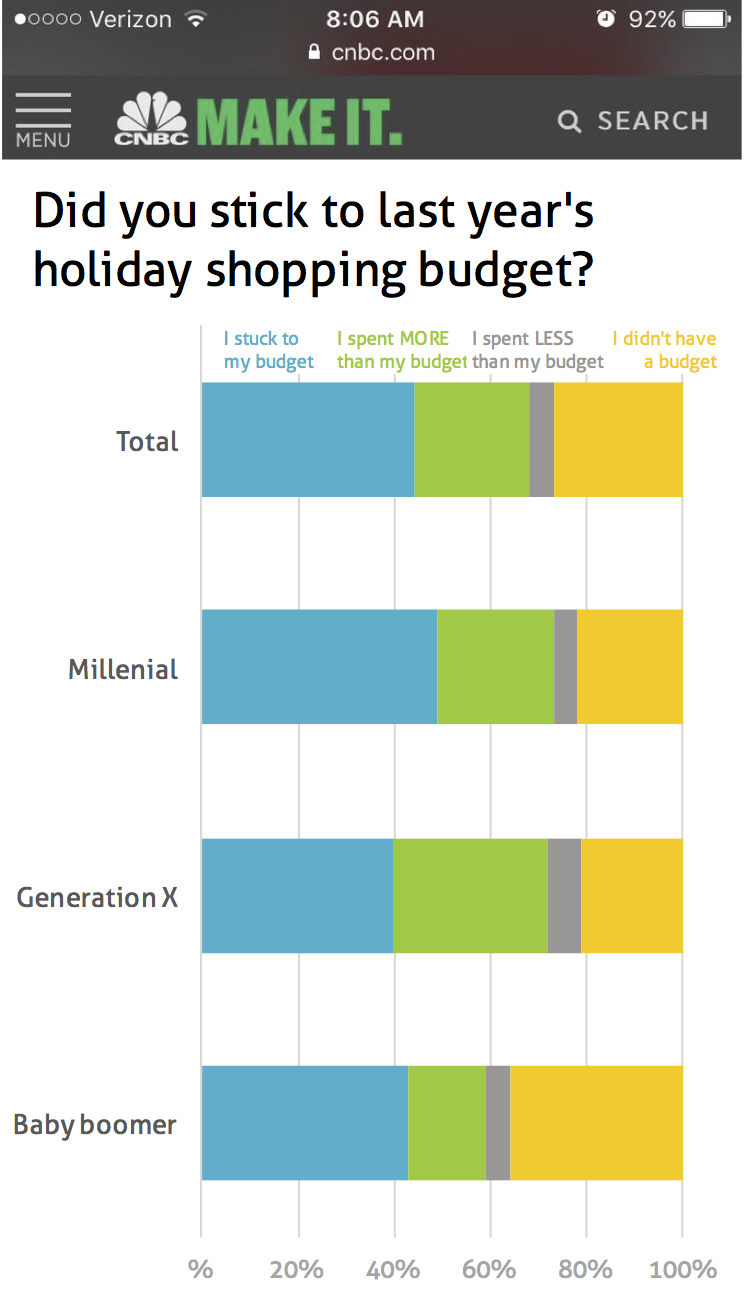
My friends Ann K. Emery and Jon Schwabish have been discussing a graph published by CNBC about Holiday budgets. Ann reported that her husband was confused by the original graph:
Coffee convo with the non-datanerd hubby: Can you remake this? This is hard to read, right? 4 groups, I can’t tell what’s supposed to add to 100%, & they ran out of space & had to twist the letters. (He has no idea that clustered columns are my least fav graph of all time. ❤️) pic.twitter.com/SUbDrZ5Zkd
— Ann K. Emery (@AnnKEmery) November 18, 2017
Jon chimed in with his own remake:
I took a shot and remade this. | https://t.co/PBw8AjiHY1 https://t.co/Punj31dctC
— Jon Schwabish (@jschwabish) November 20, 2017
Here is the image of his remake.

Ann’s pet peeve is clustered columns and mine is stacked bar charts. On Jon’s remake, I can’t quite see what’s going on with everyone’s Holiday shopping, except perhaps that Millenials stuck to their budget more than other generations.
Upon closer look, it seems that the point of the data is to compare how fiscally responsible each generation is in regards to its Holiday budget. Hence, it should be easy, looking at the graph, to see which generation overspends, which sticks to its budget, and which doesn’t even have a budget.
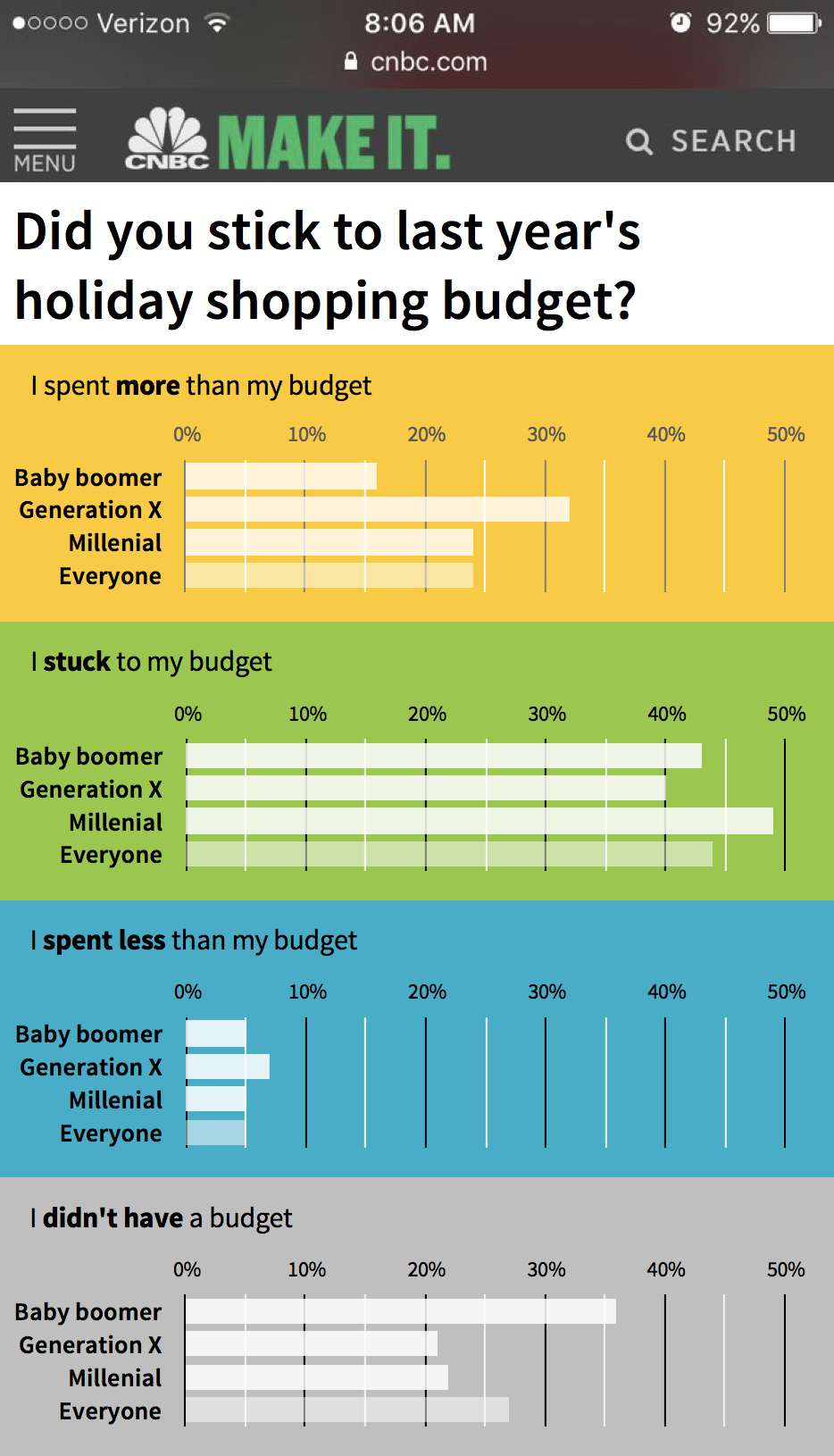
Here is my remake.

The organization of the data is close to the original: I grouped the generations under their spending habits. This way we can immediately see which generation spends more (Generation X), which sticks to its budget (Millenial), which spends less (X again) and who doesn’t have a budget (Baby boomer). Unlike Ann’s husband, I don’t find it difficult (or necessary) to see which data adds to 100%. It seems more interesting to answer the questions “Which generation over/underspends?” Given that the generations follow the same general trend, grouping by generation would yield graphs difficult to differentiate.
My general approach to data visualization is that content matters. It should influence the choice of graph, the order of the data, the colors, the analytical angle. Here are a few explanations for my design choices:
- Obviously, I replaced the columns with horizontal bars, giving space to the titles and labels. In my training, I often joke that people would solve 50% of their data visualization issues with horizontal bar charts, but perhaps it’s not a joke.
- I stuck to the original size because that was the rule of the game and a useful constraint. I saved some space because with the integration of text and data, I no longer needed a separate legend like the original chart did.
- I relabeled the “Total” row. When it comes to people, it seems more intuitive and appropriate to talk about “Everyone”. I also differentiated it visually. This is another of my pet peeves: calculated data that is shown the same way as the source data.
- I stuck to the client colors (except for a lighter grey) but I tried to apply them in a slightly more intuitive sense: yellow for overspending, green for sticking to budget and grey for no budget (neutral in this context of comparing to budget). Blue seemed neutral and indeed I’m not sure if it’s that good to spend less than budgeted on gifts.
- I changed the order of the charts so that the one on top is about overspending, then the one about sticking to budget, then underspending and finally, no budget. It seems a more intuitive sequence (more-stuck-less-none) than the original (stuck-more-less-none) with the “on-budget” chart in between the more and less ones. The order of the generations also follows that of a population pyramid with the older people on top.
I don’t quite hope to get Ann’s husband approval given that it keeps the same groupings, but perhaps with better design, the messages will become clearer and he’ll understand the data better.
BREAKING: I won the competition! I would like to thank the judge and all those who have supported me on this long journey.
We have a winner!!! In this week’s Does-My-Non-Datanerd-Spouse-Get-the-Graph Awards: 🥇: @chezVoila, 🥈: @jschwabish, 🥉: the original. pic.twitter.com/svJ13has1i
— Ann K. Emery (@AnnKEmery) November 20, 2017
Francis Gagnon is an information designer and the founder of Voilà: (2013), a data visualization agency specialized in sustainable development.

