L’un de nos objectifs chez Voilà: est de promouvoir le design d’information, et ce, particulièrement à Montréal. Ainsi, lorsque le professeur Thomas Hurtut de Polytechnique Montréal nous a proposé de conseiller un groupe d’étudiants pour leur projet semestriel, notre réponse a été un « Oui ! » enthousiaste.
Pour notre contribution, nous avons suggéré une liste de sujets potentiels liés au développement durable et deux consultations : l’une en démarrage de projet et l’autre au moment de la finalisation.
Que visualiser?
Parmi les sujets suggérés, les étudiants ont choisi de créer une série de visuels autour de l’impact environnemental de l’industrie alimentaire. Un excellent choix!
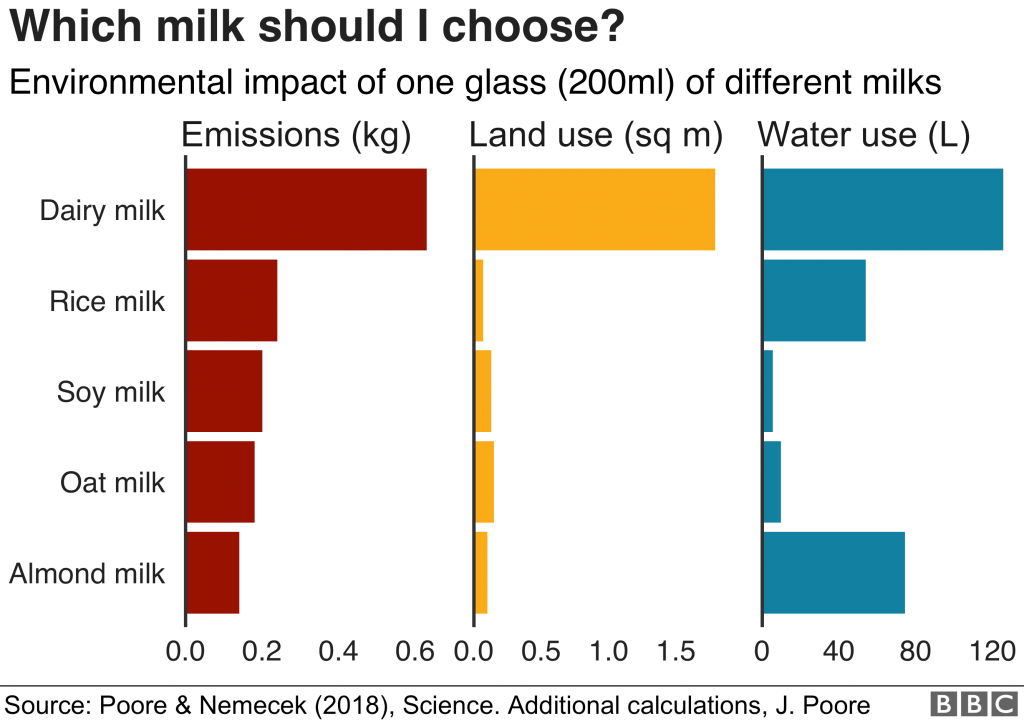
Beaucoup de personnes sont conscient(e)s que la consommation de produits d’origine animale a un impact plus important que la consommation de produits d’origine végétale, mais ce qui est chouette à ce sujet – enfin, pas si chouette – c’est que beaucoup ne réalisent pas à quel point cet impact est plus élevé. À titre d’exemple rapide, vous trouverez ci-dessous une comparaison de la différence en termes d’impact environnemental entre le lait d’origine animale et une sélection de laits végétaux :
(D’ailleurs, nous vous recommandons le lait d’avoine au chocolat!) Avec ce constat en tête, l’objectif des élèves a été de sensibiliser le public sur la manière dont nos choix alimentaires affectent notre climat, en se basant entre autres sur des données issues de Our World in Data, basé à l’université d’Oxford.
Idées de départ et introduction de l’interactivité
Nous avions hâte de démarrer la première réunion et de voir leurs premières idées de visualisation ! C’est à cette étape du processus de design que nous avons le plus de flexibilité et que nous pouvons donc être le plus créatif.
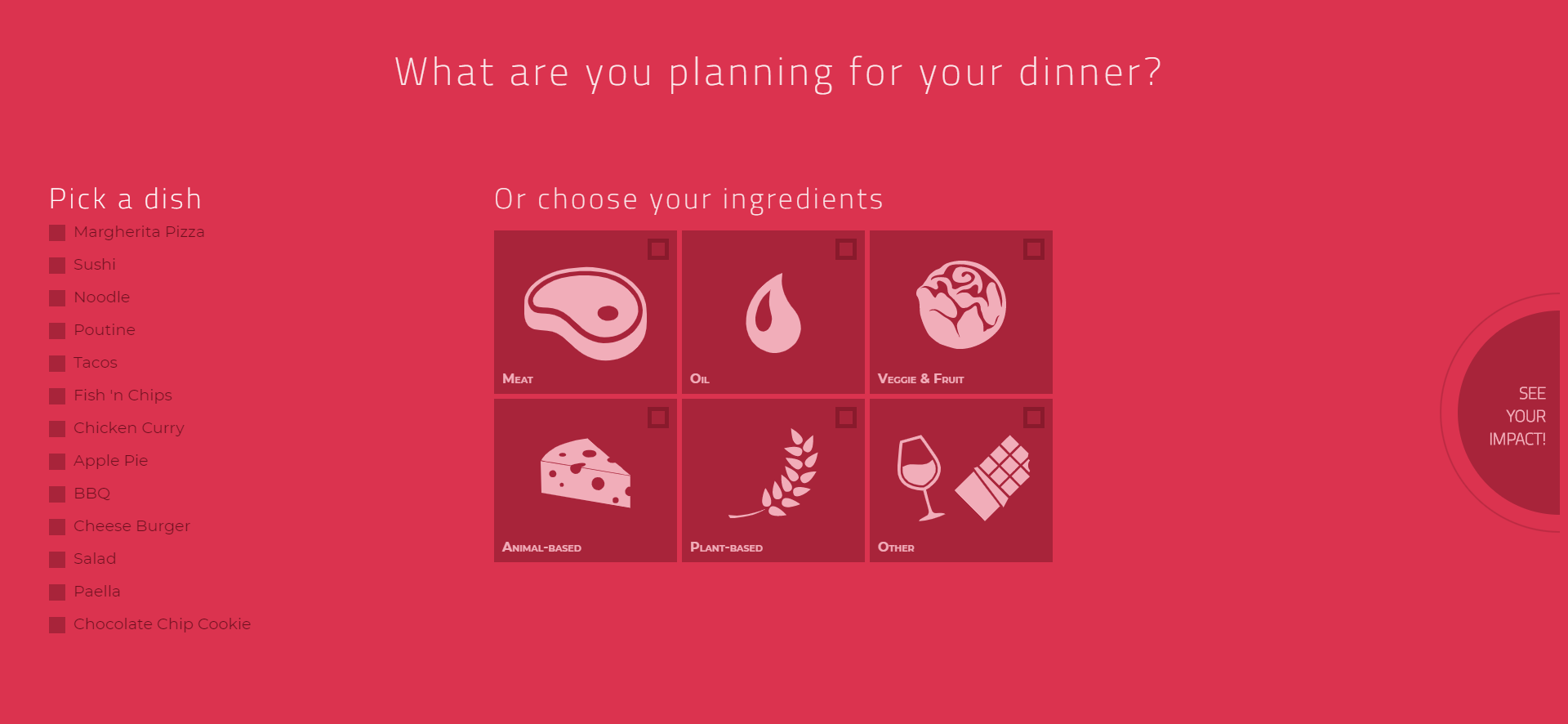
L’une des consignes du projet était que la visualisation soit interactive, mais nous avons tout de même encouragé les étudiants à utiliser ce pouvoir à bon escient. Il y avait beaucoup de données à explorer sur les émissions que produisent les aliments, nous leur avons donc suggéré d’utiliser les fonctionnalités interactives pour donner au public un moyen de se voir dans les données, créant ainsi de l’engagement. Dans la visualisation finale, les étudiants ont créé une section où les utilisateurs sont invités à choisir un repas qu’ils pourraient cuisiner pour le souper. Ce choix affecte ensuite les ingrédients mis en évidence dans une visualisation illustrant les émissions engendrées par les aliments choisis.

Discuter des conceptions interactives était particulièrement amusant. Comme la plupart des visuels que nous produisons pour nos clients sont statiques, cette collaboration était une belle opportunité de discuter de nos idées en matière d’interactivité.
Peaufinage et finalisation
Une fois le projet presque terminé, nous avons organisé une autre session virtuelle avec les étudiants afin de voir si nous pouvions les aider à résoudre quelques derniers problèmes. Il y avait à ce moment moins d’opportunités de faire des changements, mais cela signifiait aussi que nous pouvions voir comment la vision des étudiants se concrétiserait. Le flux narratif, les choix généraux de conception et l’essentiel de l’interactivité de la version finale étaient déjà en place.
Une fois le projet terminé et évalué (avec une bonne note !), nous avons travaillé avec les étudiants pour mettre en œuvre quelques-unes des recommandations du professeur Hurtut et des nôtres afin de partager le projet ici avec vous.
En route pour une aventure culinaire !
Les étudiants ont travaillé dur ces dernières semaines et nous sommes heureux de pouvoir partager leur produit final avec vous : une expérience interactive colorée illustrant l’impact des choix alimentaires sur le changement climatique.
Si, comme nous, vous êtes curieux de connaître le score de vos habitudes alimentaires, vous pouvez consulter la visualisation complète.
Félicitations à Morteza, Maxime, et Adam!
Informations techniques
Les visualisations ont été développées en utilisant JavaScript et D3 (une bibliothèque de visualisation JavaScript). Vous pouvez trouver une copie du code de ce projet sur GitHub.


Erica conçoit, développe et propose des améliorations de visualisation de données. Elle rédige également des articles analytiques sur le design d’information et planifie des événements chez Voilà, en plus d’aider à structurer les méthodes de l’équipe par la formalisation de processus de travail.