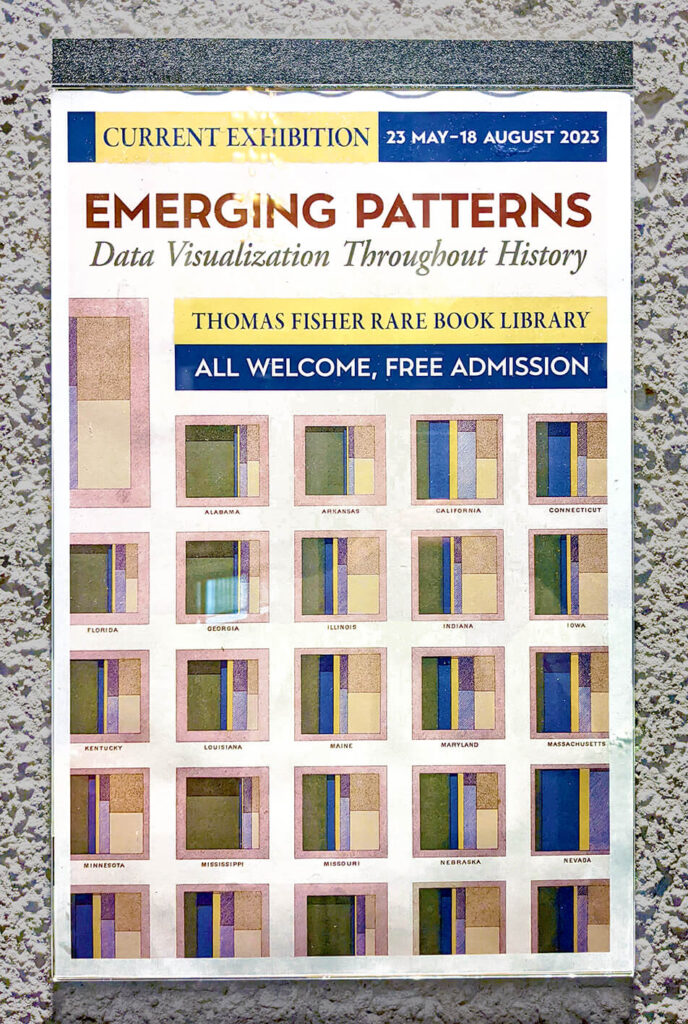
Ce mois-ci, j’ai visité l’exposition Emerging Patterns à la Thomas Fisher Rare Book Library de Toronto, pour laquelle les conservateurs Aurora Mendelsohn, Anthony Gray et Kelly Schultz ont sélectionné des livres dans la collection unique de la bibliothèque afin de présenter des exemples de visualisation de données à travers l’histoire. C’était une occasion unique de découvrir ces exemples dans leurs publications originales, intactes et, dans certains cas, vieilles de plusieurs centaines d’années.
L’exposition présentait une gamme variée de visuels organisés par sections, comme la cartographie thématique, les cartes de séries temporelles, les diagrammes de réseaux ou les lignes de temps. Elle invitait aussi à traverser une section que les conservateurs ont appelée « L’âge d’or » (The Golden Age), avant de se terminer par des exemples tirant parti de la puissance de la visualisation de données dans une section judicieusement nommée « Faire voir » (Making People See).
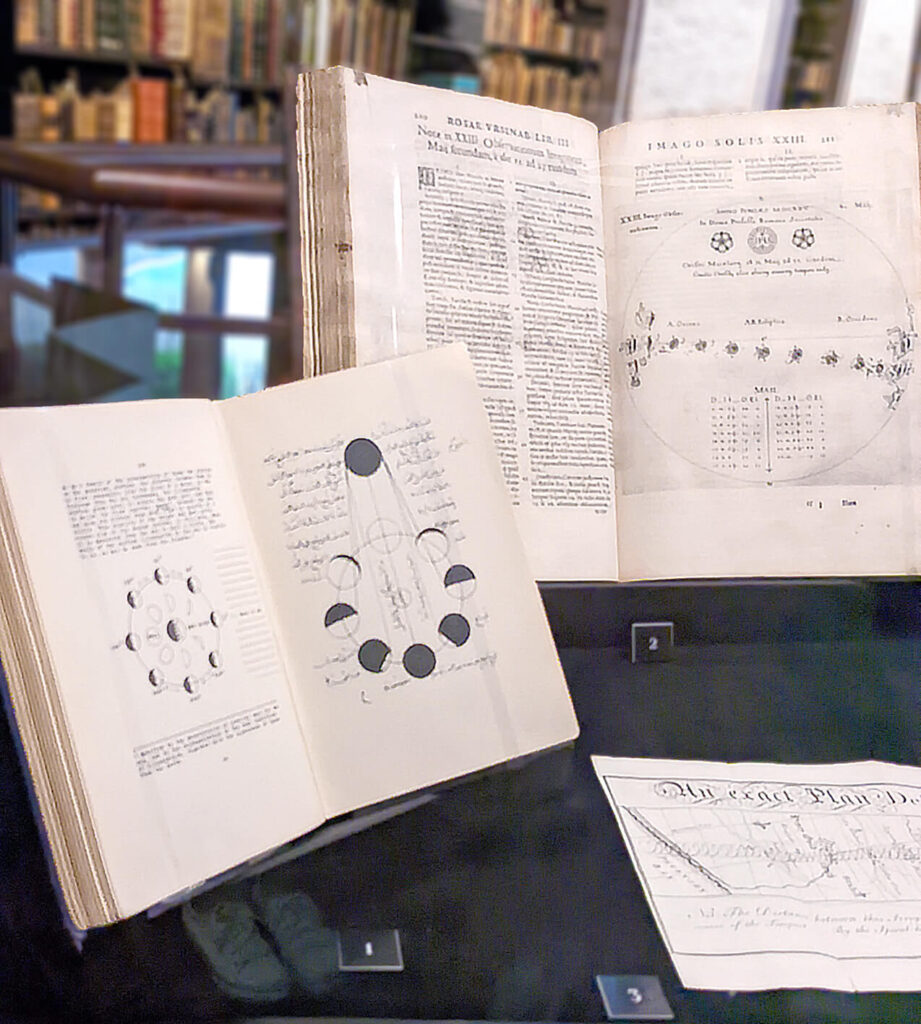
Le voyage a commencé par une visualisation vieille de près de mille ans: un diagramme des phases de la lune dessiné par l’érudit al-Biruni. Ces illustrations étaient significatives de la manière dont elles représentaient le passage du temps, utilisant l’abstraction et l’espace; en réalité, nous ne verrions jamais deux lunes côte à côte dans le ciel – mais ces diagrammes présentaient plusieurs temporalités sur une seule page, montrant plusieurs lunes disposées en cercle afin d’illustrer la relation entre leurs phases et l’angle du soleil.
J’ai ensuite découvert d’autres cartes, diagrammes et autres exemples précoces de visualisation de données, certains créés par des figures importantes comme Descartes, Darwin, Venn et Minard.
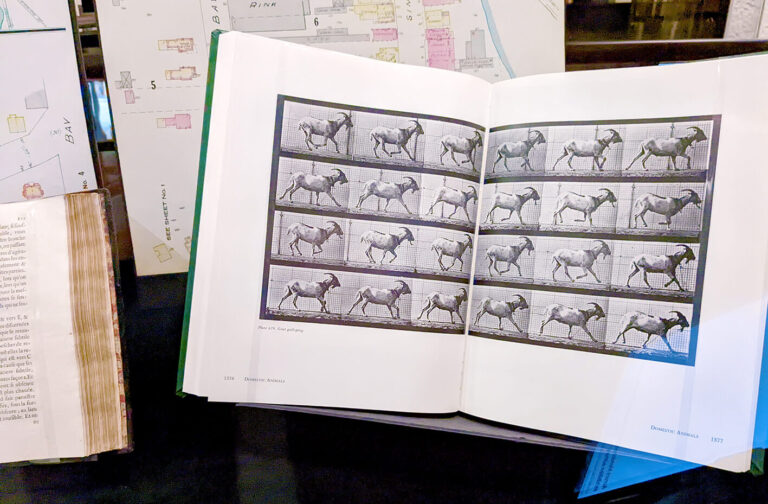
Les conservateurs ont notamment présenté les photographies emblématiques d’Edward Muybridge sur la locomotion animale, considérées comme descendantes directes des cartes de séries temporelles. Ces images sont une série d’instantanés qui capturent différents instants de la démarche d’un animal – ici, à la place du célèbre cheval, une chèvre.
(Petite parenthèse : En parcourant la vitrine, il m’est apparu que toute photographie, essentiellement constituée d’une grille de pixels de lumière capturés, pouvait être considérée comme une visualisation de données… !)
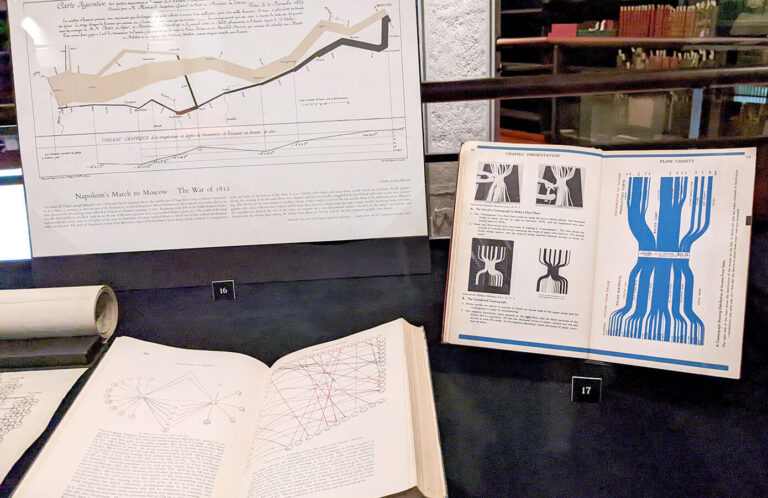
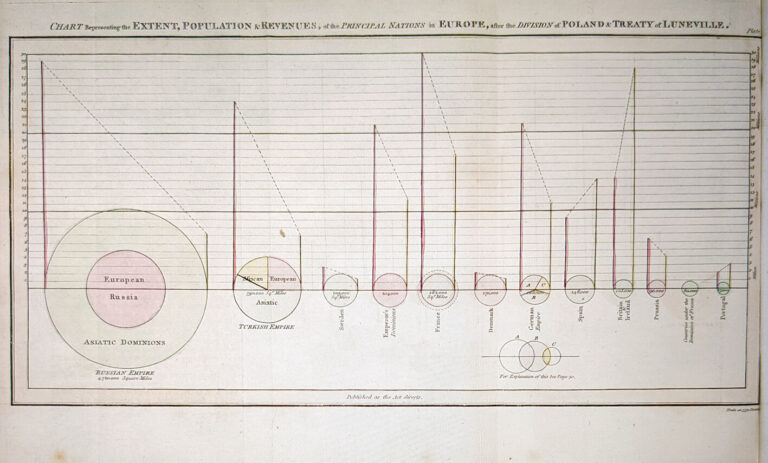
Parmi les autres pièces maîtresses, citons un diagramme de flux Sankey réalisé à la main, appelé à l’époque « cosmographe », dans lequel un millier de bandes de papier ont été épinglées, photographiées et imprimées. À proximité se trouvait aussi un diagramme de cercle et de pente trompeur et absurde – mais novateur – réalisé par William Playfair.
Fidèle à son nom, l’exposition m’a permis de voir émerger des tendances à travers les différentes visualisations. Certaines d’entre elles accordaient notamment la plus grande importance à l’information présentée, privilégiant l’exactitude et la valeur analytique de la visualisation.
Le premier atlas statistique des États-Unis de 1874, compilé par le secrétaire du Smithsonian, Francis Walker, est un exemple de visualisation réalisée dans le cadre d’un projet de recherche. Il présente visuellement les résultats du recensement de la population en transmettant l’information dans toutes ses nuances, avec des légendes bien conçues et peu d’encombrement. La page exposée en vitrine présentait une série de carrés (graphiques en mosaïques) illustrant la répartition des professions (mines, commerce, services professionnels) dans chaque État, tant pour les hommes que pour les femmes. Les données étaient audacieusement placées au premier plan et mises en valeur sans trop de fioritures.
D’autres exemples, en revanche, privilégient l’esthétique à la fonction.
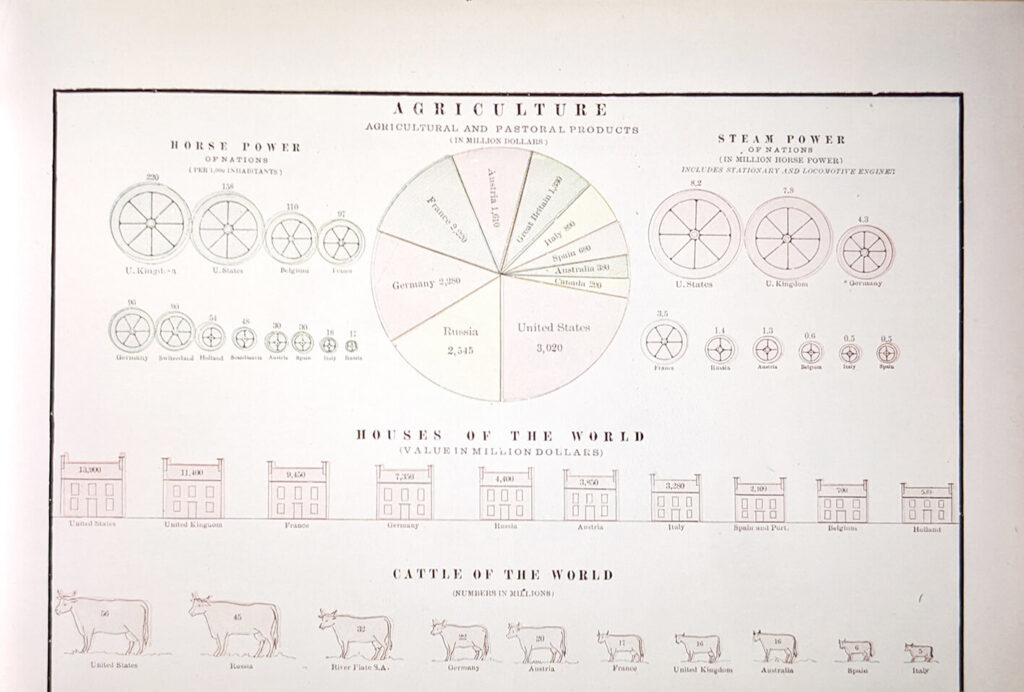
Une affiche de l’exposition, présentant la quantité de divers paramètres dans différents pays, utilisait la taille des pictogrammes pour donner une idée approximative de la valeur représentée, le nombre étant inscrit à l’intérieur de chaque icône. On y voyait notamment le nombre de bovins dans le monde, représentés par des mini-vaches symbolisant chaque pays. La taille des vaches, qui était approximative et ne correspondait pas toujours au nombre de bovins, semblait avant tout décorative et ne favorisait pas la lisibilité des données.
Puis, vers la fin de l’exposition, j’ai vu, plus concrètement, des exemples qui valorisaient la visualisation pour le pouvoir qu’elle exerçait.
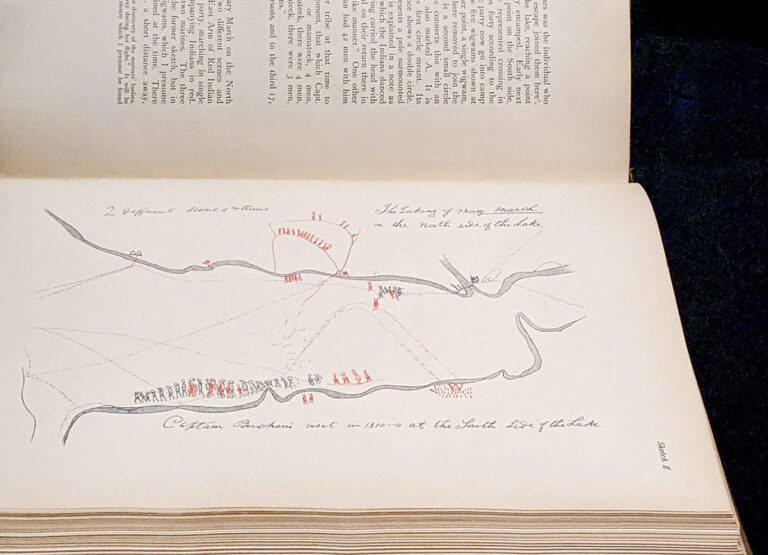
L’image ci-dessous présente la carte d’une bataille dessinée par Shanawdithit, connue pour avoir dessiné l’histoire, la culture et le territoire des Béothuks dans ce qui est aujourd’hui Terre-Neuve. Elle est l’auteure de cartes et de diagrammes en vues aériennes, visuels impressionnants et très détaillés exploitant le pouvoir de la visualisation pour enregistrer, communiquer ses observations et ancrer les informations relatives à son peuple dans l’histoire.
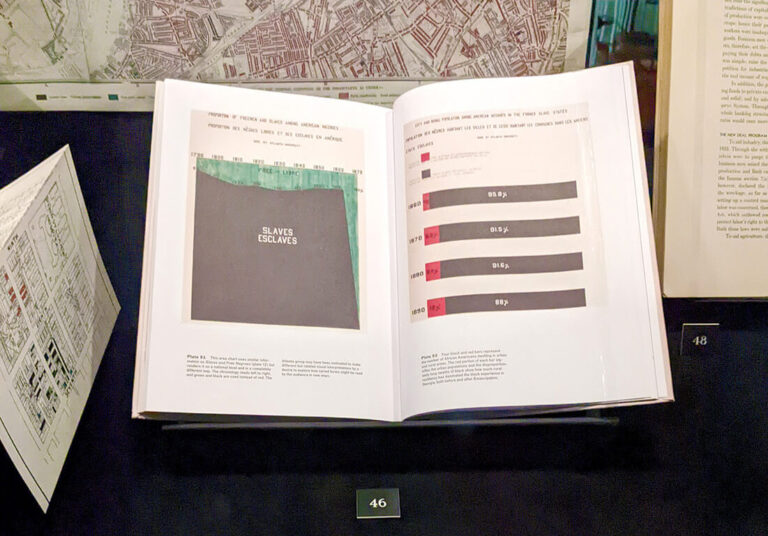
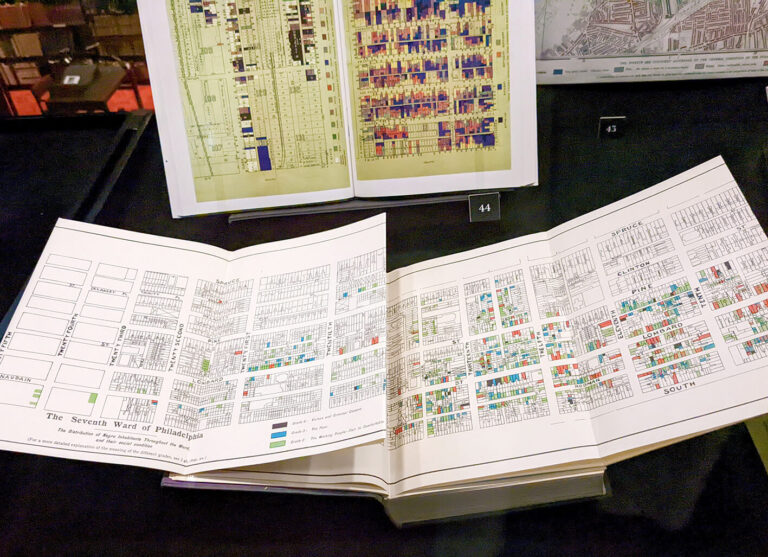
L’exposition présentait également le travail de W.E.B. Du Bois; on y trouvait notamment un graphique montrant l’étendue de l’esclavage aux États-Unis au fil du temps, ainsi qu’une carte des niveaux de revenus des Noirs américains dans un quartier de Philadelphie qui visait à dissiper les perceptions dominantes de l’époque. Une autre série de cartes documentant les mauvaises conditions sociales de la colonie de Hull-House à Chicago – réalisée par Florence Kelly, Jane Addams et des résidents de la colonie eux-mêmes, avait permis d’obtenir un soutien pour le financement et les services sociaux dans cette colonie.
J’encourage vivement toutes celles et ceux qui en ont la possibilité d’aller jeter un coup d’œil à cette exposition unique.
Après un tour d’horizon de la visualisation de données et de son évolution au fil de l’histoire, voyez quelles sont les tendances qui se dégagent de ces exemples, puis demandez-vous: où en sommes-nous dans notre voyage aujourd’hui ?
L’exposition Emerging Patterns: Data Visualization Throughout History, se tient à la Thomas Fisher Rare Book Library (120 St. George St., Toronto) jusqu’au 18 août 2023, avec une entrée gratuite et des visites publiques.
Patricia Angkiriwang était programmeuse et designer d'information chez Voilà: Son rôle était de mettre en œuvre des visualisations de données interactives et de concevoir des visuels pour les projets des clients. Aujourd'hui, elle travaille à titre de développeuse front-end pour la transition vers une énergie plus propre.